企業ホームページ、ECサイト、ブログ、SNSなど、Webに画像を掲載する機会のある方は多くいらっしゃいます。皆さんが掲載した製品や商品、制作物などの画像は、読者に意図した色で伝わっていますか?
Webサイトにもいくつかのルールと注意点があります。このコンテンツでは、EIZOで検証した結果をもとに、マメ知識を交えながらWebにおける色管理やカラーマネージメントを連載形式で解説していきます。
| 第1回 Webブラウザ編 | 第2回 ICCプロファイル編 | 第3回 モバイルデバイス編 | 第1~3回の総復習! |
第1回 Webブラウザのカラーマネージメント第1回目は、Webブラウザごとのカラーマネージメント対応状況を紹介します。Webブラウザは、Chrome、Firefox、Internet Explorer、Safariなど複数あり、使用しているWebブラウザも人それぞれです。Webブラウザにはそれぞれ特性があるため、Web制作者のなかには複数のWebブラウザでの表示を確認している方もいらっしゃるかと思います。今回は、EIZOでの検証結果をもとに、Webにアップする画像や制作者のモニターをどのようなルールで色管理するべきか解説します。 |
 |
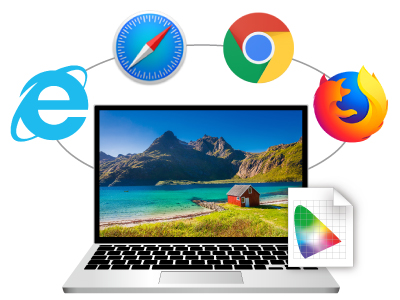
Webブラウザ上で色が違って見える理由
制作した画像データをWebブラウザ上で確認すると、極端に派手な発色になって階調がつぶれてしまったり、地味な発色になったり、自分が意図した色イメージとはまったく違う色で表示されてしまっていた経験はありませんか?
制作時の色とWebブラウザでの色の見え方にズレが生じると、Webを閲覧する方にイメージが正しく伝わらなかったり、作業の手戻りが増え、無駄な工数・コストがかかったりなどの不都合が生じます。

Webブラウザ上で色が違って見える理由は、大きく分けて2つあります。
① 制作した画像データに適したカラープロファイルが設定されていないため
② 使用するWebブラウザによってカラーマネージメント対応度合いが異なるため
制作データを正しく色管理するためには、Webブラウザごとの色の特性を正しく理解し、制作者のモニター環境を整えることが非常に重要です。
以下にて具体的に気を付けるべきポイントをご紹介します。
カラーマネージメントの基本ルール
画像には必ずカラープロファイルを埋め込みましょう
画像にカラープロファイルを埋め込むことで、その画像が意図している色域をWebブラウザに伝えることができます。カラープロファイルとは、その機器、そのデータの色特性を表したものです。RGB色空間の画像データでは、汎用性の高い「sRGB」と、より広色域の「Adobe RGB」のカラープロファイルが一般的に使われます。
このカラープロファイルを使った表示ができるソフトウェアを、カラーマネージメント(通称:カラマネ)対応ソフトウェアと呼んでいます。(例:Adobe Photoshop)
Webブラウザの場合でも、Webブラウザによってカラマネ対応度合いが異なり、見え方は一律ではありません。
「Webは、sRGBが基準」と耳にしたことのある方も多いかもしれません。実際、Web構築のスタイルシートであるCSSの規格では、CSSで指定する色はsRGB空間で扱うことになっています。Webサイトに掲載する画像には「sRGB」プロファイルを埋め込んでおくことで、より多くの環境で適切に表示される可能性が高まります。

正しいカラマネ表示にはモニタープロファイルを参照できることも大事
モニタープロファイルとは、画像に埋め込むカラープロファイルとは別に、モニターがどのような色を表示するか、という情報をシステムに伝えるデータファイルのことです。ColorEdgeを採用している場合、専用の無償ソフトウェアColorNavigatorでモニターを調整すると生成され、自動でパソコンのOSに設定されます。
カラーマネージメントに対応しているWebブラウザの場合、画像に埋め込まれたカラープロファイルを参照するだけではなく、モニタープロファイルも参照することで、モニターなどの表示デバイスの特性に合わせて正しく画像を表示できます。
カラーマネージメントに配慮しないと…正しい色で表示されない!

各Webブラウザのカラーマネージメント対応状況一覧
よく使用されるWebブラウザにおいて、画像がどのように表示されるか検証した結果は以下の通りです。
- 2019年7月現在のブラウザで検証した結果です。ブラウザのアップデート状況によって結果は異なる可能性がありますのでご了承ください。
Chrome/Safariの場合
データのカラープロファイル、モニタープロファイルを参照して正しく画像を表示できます。
カラープロファイルのない画像は、自動的にsRGBプロファイルが適応されるため汎用性が高く安心ですが、他のブラウザで表示される場合も考慮して制作時には必ずカラープロファイルを埋め込みましょう。
Firefoxの場合
データのカラープロファイル、モニタープロファイルを参照して正しく画像を表示できます。
ただし、カラープロファイルのない画像は、モニターの表示色域にあわせて引き伸ばしたり圧縮したりして表示されるため、極端に派手な発色になったり、地味な発色になったり、おかしな色になる場合があります。自分の色イメージを決める指針として、制作時には必ずカラープロファイルを埋め込みましょう。
Internet Explorerの場合
データのカラープロファイルを参照しますが、モニターのプロファイルを参照しません。
Firefox同様、カラープロファイルのない画像は、モニターの表示色域に引き伸ばしたり圧縮したりして表示されるため、極端に派手な発色になったり、地味な発色になったり、おかしな色になる場合があります。自分の色イメージを決める指針として、制作時には必ずカラープロファイルを埋め込みましょう。
また、実際のモニター色域に関係なくすべてsRGB色域のモニターとしてモニターを認識します。よって、Adobe RGB色域モニターでは正しく表示されません。
マルチモニター環境の制作者へ
色確認を行うモニターを、メインモニターに設定しましょう
Webブラウザのカラーマネージメント対応状況一覧表の④の結果のとおり、FirefoxとInternet Explorerでは、メインモニターでのみカラマネが適切に働きます。また画像編集ソフトウェアの中にも、同じ振舞いのものがありますので、制作環境に複数台のモニターを使用している方は、必ずメインモニターで色確認を行ってください。
まとめ
-
意図したイメージを正確に伝えるために、制作物には必ずカラープロファイルを埋め込みましょう。
-
Webに掲載する画像は、汎用性の高いsRGBプロファイルを埋め込むことで、
色のミスコミュニケーションを最小限に減らせます。 -
Webコンテンツ制作にはsRGBを正確に再現できるモニターが適しています。
![]()
Webコンテンツ制作におすすめのモニター
  |
|
||
| 第1回 Webブラウザ編 | 第2回 ICCプロファイル編 | 第3回 モバイルデバイス編 | 第1~3回の総復習! |