企業ホームページ、ECサイト、ブログ、SNSなど、Webに画像を掲載する機会のある方は多くいらっしゃいます。皆さんが掲載した製品や商品、制作物などの画像は、読者に意図した色で伝わっていますか?
Webサイトにもいくつかのルールと注意点があります。このコンテンツでは、EIZOで検証した結果をもとに、マメ知識を交えながらWebにおける色管理やカラーマネージメントを連載形式で解説していきます。
| 第1回 Webブラウザ編 | 第2回 ICCプロファイル編 | 第3回 モバイルデバイス編 | 第1~3回の総復習! |
第4回 Webブラウザでのカラーマネージメント 総復習!
|
連載第1~3回では、Webコンテンツ制作においてWebに画像や写真を掲載する際に、カラーマネージメントの観点から注意すべきポイントを、検証を交えて解説してきました。 |
 |
全体を通して伝えてきたのが、「Webコンテンツに掲載する画像データにはsRGBプロファイルを埋め込む」ことの重要性です。第4回になる今回は皆様にこれまでの「総復習」として、ご自身で検証いただけるツールを用意しました。実際に体験いただきながら、これまでの解説に理解を深めてください。
皆さんのお持ちのデバイス(モニター/モバイルデバイス/タブレット端末など)と、いつも使用しているブラウザ
(Internet Explorer/Chrome/Safariなど)を使って一緒に検証してみましょう。
試してみよう
|
<画像①> |
<画像②> |
上記の画像はどのように見えるでしょうか?
<画像②>は画像内に配置した文字が見えるのではないのでしょうか?
では、<画像①>はどうでしょうか。
モニターで見たとき、モバイルデバイスで見たとき、異なるブラウザで見たとき、文字が見えるものと見えないものがありませんか?ぜひ色々な組み合わせを試してみてください。
|
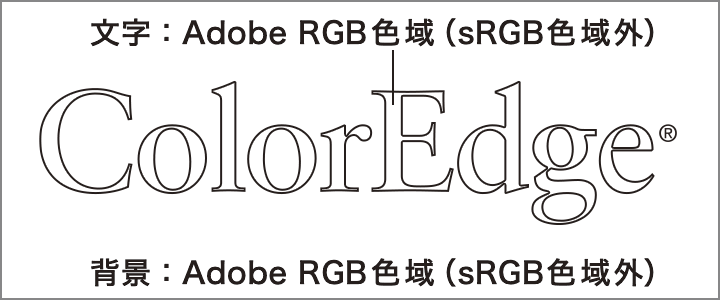
<画像①> Adobe RGBプロファイルを埋め込み  |
<画像②> sRGBプロファイルを埋め込み  |
<画像①>・<画像②>は上記のような色を使用して作成しました。
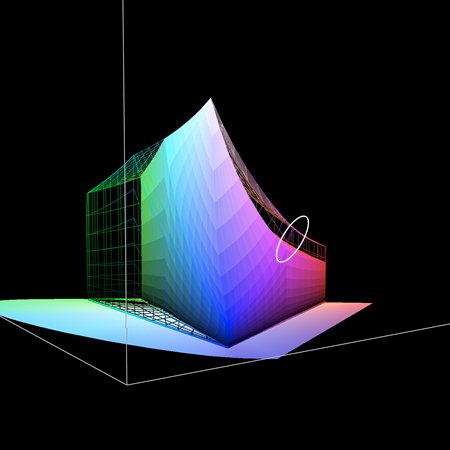
下の図は3次元の色域図です。線画部分はAdobe RGB、塗りつぶし部分はsRGBの色域を表しています。今回使用したAdobe RGB色域内(sRGB色域外)の色は白い線で囲んだ中の色です。

なぜ、文字が見えたり見えなかったりするか、理由が分かるでしょうか?
以下で、EIZOで検証した結果をもとに、デバイス・ブラウザの組み合わせごとに、文字が見える理由/見えない理由を説明します。
検証結果
よく使用されるデバイスとブラウザの組み合わせで検証した結果は以下の通りです。
・2020年11月時点で公開のブラウザのバージョンで確認した結果です。
・お使いのブラウザのバージョンによっては結果が異なる場合があります。
| 画像① | 画像② | |||
|---|---|---|---|---|
| ブラウザ | デバイス | デバイスの色域 | Adobe RGBプロファイル埋め込んだ画像 | sRGBプロファイル埋め込んだ画像 |
| Chrome | モニター | 広色域 | 〇 | 〇 |
| sRGB色域 | × | 〇 | ||
| Firefox | モニター | 広色域 | 〇 | 〇 |
| sRGB色域 | × | 〇 | ||
| Internet Explorer | モニター | 広色域 | × | △ |
| sRGB色域 | × | 〇 | ||
| Safari | モニター | 広色域 | 〇 | 〇 |
| sRGB色域 | × | 〇 | ||
| iPhone | 広色域 | 〇 | 〇 | |
| Chrome | Android | アダプティブ(広色域) | × | △ |
| ナチュラル(sRGB相当) | × | 〇 |
〇:文字が見える(意図した表示)
△:文字が見えるが、意図した表示ではない
×:文字が見えない(意図した表示ではない)
Androidの色域の設定(アダプティブ・ナチュラル)についての詳しい説明は第3回「モバイルデバイス編」のAndroidのカラー設定を参照ください。
<画像①>Adobe RGBプロファイルを埋め込んだ画像
| Internet Explorer×広色域デバイス/Chrome×Androidアダプティブの場合 |
制作者の意図した表示にならない
ブラウザは画像データのカラープロファイルを参照するが、デバイスのプロファイルは参照しない。また、実際のデバイスの色域に関係なくすべてsRGB色域のデバイスとして認識するため、sRGB色域を超える部分は飽和(色とび)した上で、sRGB色域内の色をデバイスが表現できる領域まで引き伸ばして表示する。
作成者の意図した表示ができる
ブラウザが画像データのカラープロファイルとデバイスのプロファイルを参照するため、正しくカラーマネージメントができる。
| すべてのブラウザ×sRGB色域のデバイスの場合 |
制作者の意図した表示にならない
広⾊域に⾮対応のデバイスであるため、sRGB⾊域を超える部分は飽和して表⽰する。
<画像②>sRGBプロファイルを埋め込んだ画像
| Internet Explorer×広色域モニター/Chrome×Androidアダプティブの場合 |
制作者の意図した表示にならない(ただし文字は見える)
Adobe RGBプロファイルを埋め込んだ画像を表示するときと同様で、ブラウザの特性上デバイスをsRGB色域だと認識するため、sRGB色域内の色をデバイスが表現できる領域(広色域)まで引き伸ばして表示する。ブラウザは画像データのカラープロファイルは参照するため、sRGB色域内の階調は維持される(そのため文字が見える)が、制作者が意図した色にはならない。
モニタープロファイルであれば参照するChromeが、Androidデバイスのプロファイルを参照しない原因は定かではないが、デバイスのOSに適応されているプロファイルがsRGBである可能性も考えられる。
制作者の意図した表示ができる
画像データのカラープロファイルとデバイスのプロファイルを参照するブラウザの場合、正しくカラーマネージメントができる。
画像データのカラープロファイルは参照するがデバイスのプロファイルを参照しないブラウザの場合でも、デバイスをsRGB色域だと認識するため、デバイスの色域がsRGB相当であれば、ほぼ意図した表示となる。
ブラウザによるカラーマネージメント対応状況はこちら Webカラマネ①
ColorEdgeで検証する際の注意点
ColorEdgeは専用ソフトウェア「ColorNavigator 7」と併用することで、sRGBやAdobe RGB、DCI-P3などの色域を再現するカラーモードを切替え、正しいカラーマネージメントを可能にします。ColorEdgeで検証する際は、以下の点にご注意ください。
ColorEdgeとPCをUSBケーブルで接続しよう
ColorEdgeのカラーモードはモニター前面にあるスイッチで簡単に切替えが可能です。しかしPCとモニターをUSBケーブルで接続していない場合は、プロファイルは切替わりません。このとき適用されるプロファイルは最後にUSBケーブルと接続していた際に表示していたカラーモードのものとなります。
例えばUSBケーブルを接続せずに、表示をAdobe RGBに切替えた場合、USBケーブル接続時に最後に適用されたモニターのプロファイルがsRGBであれば、<画像①>の文字は見えません。なぜなら、適用されているカラープロファイルがsRGBであり、モニターの表示がAdobe RGBに切替わっても、ブラウザはモニターのプロファイルをsRGBだと認識し表示しているからです。
表示モードを切替えた後に、ブラウザのウィンドウを再立ち上げしよう
USBケーブルを接続したうえでカラーモードを切替え、一度ブラウザを閉じ再度立ち上げてください。これにより、ブラウザが参照するモニタープロファイルが、スイッチで切替えたモニターのカラーモードと同じプロファイルとなります。
マルチモニターの場合はメインモニターで色確認しよう
マルチモニターの場合、ブラウザによってはメインモニターのプロファイルしか参照しません。
詳しくはこちら Webカラマネ① マルチモニター環境の制作者へ
まとめ
実際にご自分のデバイスで検証してみていかがでしたでしょうか。
きっとこれまで解説してきた、Webブラウザやデバイスにおけるカラーマネージメントがさらに理解できたことと思います!
Webに掲載する画像はカラーマネージメントできるモニターで制作し、汎用性の高いsRGBプロファイルを埋め込むこと、このことを念頭においてWebコンテンツの制作に取り組みましょう。
![]()
Webコンテンツ制作におすすめのモニター
  |
|
||
| 第1回 Webブラウザ編 | 第2回 ICCプロファイル編 | 第3回 モバイルデバイス編 | 第1~3回の総復習! |