企業ホームページ、ECサイト、ブログ、SNSなど、Webに画像を掲載する機会のある方は多くいらっしゃいます。皆さんが掲載した製品や商品、制作物などの画像は、読者に意図した色で伝わっていますか?
Webサイトにもいくつかのルールと注意点があります。このコンテンツでは、EIZOで検証した結果をもとに、マメ知識を交えながらWebにおける色管理やカラーマネージメントを連載形式で解説していきます。
| 第1回 Webブラウザ編 | 第2回 ICCプロファイル編 | 第3回 モバイルデバイス編 | 第1~3回の総復習! |
第3回 モバイルデバイスでのカラーマネージメント
|
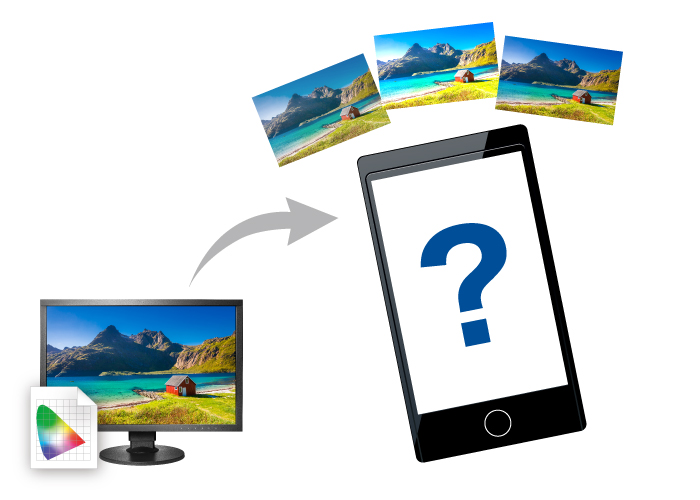
第1回Webブラウザ編・第2回ICCプロファイル編の解説を通して、読者の皆さんにWebコンテンツ制作におけるカラーマネージメントの重要性をお伝えしてきました。しかし、ここで次のような疑問が浮かび上がってくるかもしれません。 |
 |
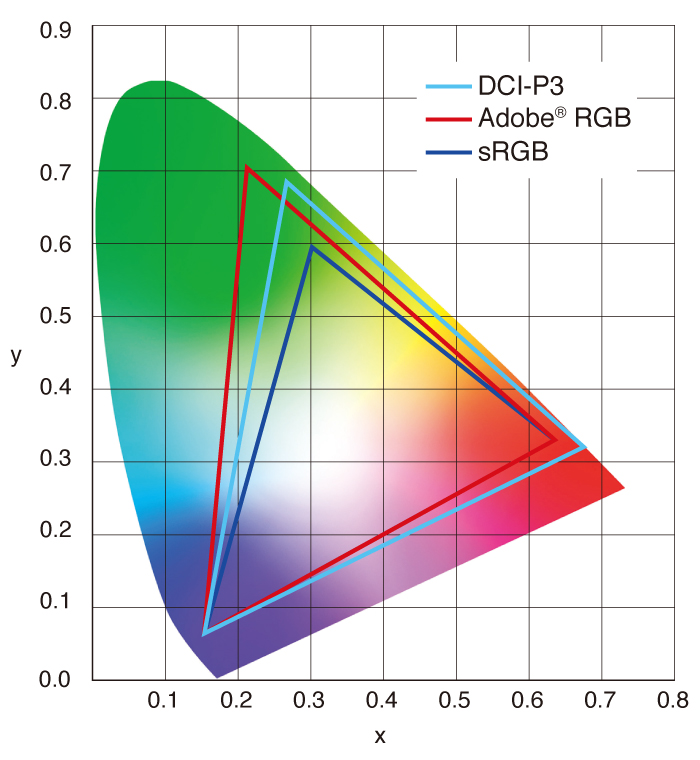
モバイルデバイスの色域
|
PC用のモニターは、ColorEdgeに代表されるように、高画質で広色域に表示できるものがあります。では、モバイルデバイスはどうでしょう。Apple社は、iPhone 7から広色域液晶パネルを搭載し、より広色域の表示が可能になりました。またAndroidも、OS Android 8.0以降から、一部のモデルにおいて、画質モードやカラー設定で、広色域表示を選択できるようになりました。 |
 |
モバイルデバイス上のWebブラウザでの表示検証

・ColorEdgeでiPhone 7を測定する様子 |
では実際に、モバイルデバイスでWebブラウザを開くとき、画像はどのように表示されるのか、検証した結果は以下の通りです。今回、検証に使用したWebブラウザは、iPhoneではSafari、AndroidではChromeです。
|
※ iPhone 7以降の機種、iPad ProでSafariを使用した場合も、同様の結果となります。
- 2020年6月現在のブラウザで検証した結果です。ブラウザのアップデート状況によって結果は異なる可能性がありますのでご了承ください。
iPhone/Safariの場合
- 画像に埋め込まれたカラープロファイルを読み込み、正しく表示できます。
- カラープロファイルのない画像も、自動的に汎用性の高いsRGB色域で表示されます。
連載の第1回において、macOSでSafariを検証したときと同じ結果となりました。
Android/Chromeの場合
- 画像に埋め込まれたカラープロファイルを参照しますが、デバイスのプロファイルを参照しません。
- 実際のデバイスの色域に関係なく、すべてsRGB色域のデバイスとして認識します。そのため、広色域モデルで広色域表示の設定にしている場合は、制作者がsRGBプロファイルを埋め込んでいても、正しい表示ができません。正しい表示をするには、モバイルデバイスの設定の変更が必要です。詳しくは以下の「Androidのカラー設定」を参照ください。
- カラープロファイルのない画像は、デバイスの表示色域に引き伸ばしたり圧縮したりして表示されるため、極端に派手な発色になったり、地味な発色になったり、おかしな色になる場合があります。
連載の第1回において、Windows OSでInternet Explorerを検証したときと同じ結果となりました。
結果をまとめると、PCで閲覧されるWebコンテンツの場合同様に、モバイルデバイスで閲覧されるWebコンテンツを制作する場合にも、画像にはsRGBプロファイルを埋め込むことが推奨されます。
ただしこの結果は、限られたWebブラウザ上の検証結果であるため、他のブラウザやアプリケーションを使用して表示した場合、異なる結果となる場合があります 。
Androidのカラー設定
広色域モデルのAndroidにはデバイスのカラー設定があり、以下の表のように色域を変更することが可能です。
※ デバイスのカラー設定の名称はメーカーによって異なる場合があります。
AndroidのChromeブラウザで画像を表示する際には、デバイスのプロファイルを参照した表示ができないため、広色域の「アダプティブ」を選択していると、画像の色域が引き伸ばされたり圧縮されたりする場合があります。Chromeを使ってWebブラウザを正しい色で閲覧したい場合は、デバイスのカラー設定は、sRGB相当の色域で表示する「ナチュラル」などを選ぶようにしましょう。
まとめ
-
Webに掲載する画像は、汎用性の高いsRGBプロファイルを埋め込みましょう。
-
sRGBのプロファイルを埋め込むことで、モバイルデバイス上でも制作者が意図した色を正しく表示できます。
-
ただし、Androidを使用したChrome上で、画像を正しい色で見ていただくためには、ユーザー側でのデバイスのカラー設定が必要となります。

![]()
Webコンテンツ制作におすすめのモニター
  |
|
||
| 第1回 Webブラウザ編 | 第2回 ICCプロファイル編 | 第3回 モバイルデバイス編 | 第1~3回の総復習! |