
ColorNavigator Network APIを活用して、モニター管理の自動化を実現、管理者の負担軽減に貢献

株式会社ディー・エヌ・エーは、「一人ひとりに想像を超えるDelightを」というミッションのもと、ゲーム、ライブコミュニティ、スポーツ・まちづくり、ヘルスケア・メディカルなど幅広く事業を展開している企業です。挑戦心あふれる社員の強い情熱と高い技術力を中軸に、顧客ニーズを的確に捉えた付加価値の高いサービスの開発から、運用までを手がけています。
同社ではカラーマネージメントモニター「ColorEdgeシリーズ」を導入し、それらをネットワーク上で管理できる「ColorNavigator Network」を運用しています。そして現在、ColorNavigator NetworkのAPIを活用することで、さらなるモニター管理の効率化に取組まれています。社内のカラーマネージメントの管理を担う大西氏と、APIを利用したプログラムを制作された岩崎氏にお話を伺いました。
|
|
ゲームサービス事業本部 |
ゲームサービス事業本部 |
|
ColorEdgeシリーズ導入の経緯について教えてください。
大西氏:当社ではColorEdgeをスマートフォン向けのゲーム開発・運営の現場に導入しており、版権者に携わるプロジェクトを中心に、2Dイラスト、3DCG、UI、エフェクトなどのクリエイティブな業務を行う開発スタッフが使用しています。スタッフごとにモニターの色合いや輝度が異なると、作業の正確性が失われ、修正作業が発生したり、間違った色合いで製品化されたりする危険性があります。そこで色の再現性に優れたColorEdgeを導入し、スタッフ同士が同じ色で見て作業できる制作環境を整えました。
また、当初は外付けセンサーを使ってキャリブレーションする「CSシリーズ」を主に使用していました。しかしコロナ禍で在宅勤務を開始したことで、各スタッフのモニターの色や輝度の間違いに気づきにくい状況になり、手動のキャリブレーションを行うことも難しくなりました。そのタイミングで、リモートワーク環境でもきちんと管理できる制作体制を構築するため、センサー内蔵の「CGシリーズ」の導入割合を増やし、加えてモニター管理ソリューションの「ColorNavigator Network」の運用を開始しました。CGシリーズであれば、モニターがスタッフの自宅にあっても自動でキャリブレーションし、正確な表示を維持してくれます。さらに、以前は各モニターの設定項目を直接確認していたのですが、ColorNavigator Networkのおかげで遠隔でモニターの状態が確認できるようになり、管理が格段に楽になりました。

ColorNavigator Networkの実際の画面
ColorNavigator Network APIを活用されたきっかけを教えてください。
大西氏:ColorNavigator Networkの運用を開始してからは、私が定期的に管理画面を確認して、モニターの設定や状態に問題がないか判断していました。そこで誤った設定のモニターを見つけたら、使用しているスタッフに個別に連絡をして、正しい設定に変更してもらっていました。
しかし管理するモニターの台数が増えるにつれ、確認にかかる時間も増大していきました。何か手間を削減できる方法がないか調べていたところ、ColorNavigator NetworkのAPIについて知りました。APIを活用することで、この確認作業を自動化できるのではないかと考え、岩崎と協力して社内検証を開始しました。
|
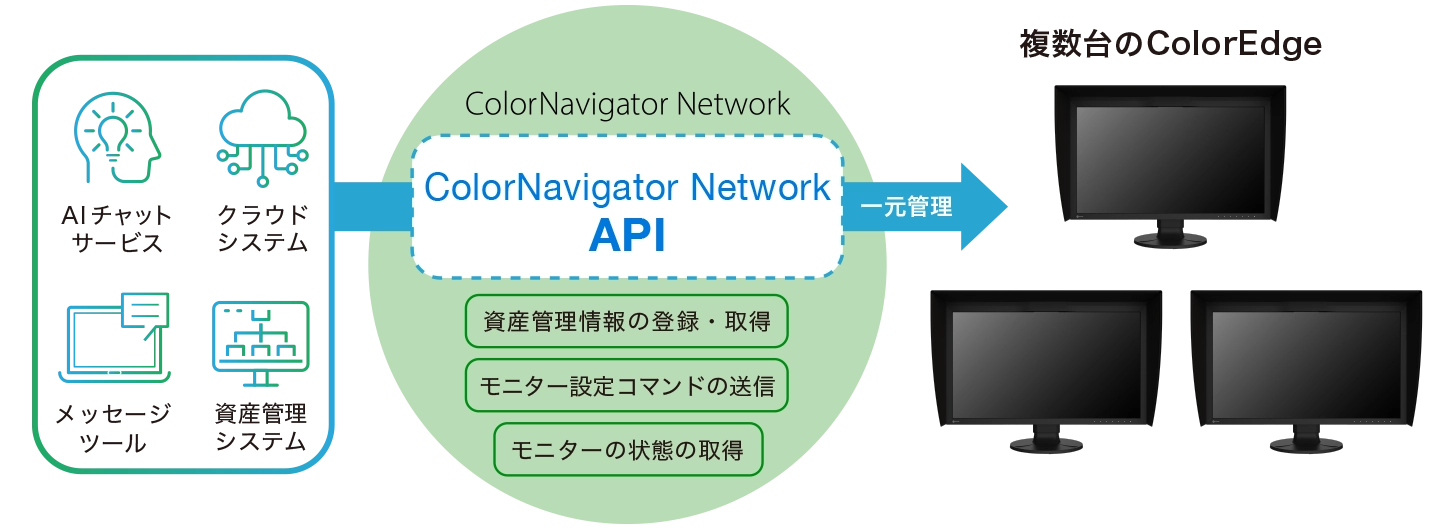
ColorNavigator Network APIとは
|
ColorNavigator Network APIをどのように活用していますか。
岩崎氏:APIを使用することで、これまでColorNavigator Network上で目視で確認していた情報をプログラムで取得し、他のアプリケーションと連携させることができます。これを利用して、誤った設定をしているモニターがあった場合に、自動でチャットツールに通知を飛ばす仕組みを作成しました。
工夫した点として、APIで取得した情報からどの設定が間違っているのかを細かく分けて通知ができるようにしました。例えばカラーモードが変更されている場合は、「カラーモードの設定が変更されています。正しい設定のsRGBモードに変更してください。戻すためにはマニュアルの○ページを見てください。」といった内容の通知が送信されるようになっており、モニターの使用者に対応方法も案内できる仕組みにしました。これにより、「確認作業」と「問題があった場合の連絡」、「対応の指示」をすべて自動化することができました。

社内コミュニケーションツールを使って、自動で通知が送られる
ColorNavigator Network APIの活用でどんなメリットがありましたか。
大西氏:これまでは週に一度、1~2時間かけてColorNavigator Networkを確認し、ColorEdgeの管理を行っていました。しかし自動でチェック、通知をする仕組みができたことで、確認に必要な時間が5~10分程度になりました。9割減です。私の作業としては、チェック結果のログの確認と、イレギュラーなトラブルに対しての対応のみとなり、管理コストが激減しました。
また、プログラムによってチェックが行われるようになったので、見落としの危険性も減らすことができています。もちろん人の目でも時間をかければ高い精度で確認することはできますが、そうすると1~2時間では終わりません。通常業務に加えて管理業務を行っており、かけられる時間にも限度があったので、この仕組みを導入できてメリットしかないですね。
|
岩崎氏:精神的な面でも良いところがあると思います。管理者が同じ人に何度も指摘をしないといけない場合、心的な負担がかかります。モニターの使用者側も連絡が来たら返信しないといけない、という気持ちにもなりますしね。そういう面では、管理者側も使用者側もストレスを感じる場面を減らせていると思います。 また、エラーを起こした本人だけでなく、その上長にも通知を飛ばすようにしたことも、負担の軽減に繋がっていると思います。責任を管理者一人に負わせるのではなく、分担して管理する仕組みを作ることができました。APIという材料を提供してもらうことで、当社の環境に合わせた仕組みを構築できたのがとても良かったです。 |
|
ColorNavigator Network APIに関してご要望があれば教えてください。
岩崎氏:エンジニア目線で見ると、ColorNavigator Network側に外部システムと連携させるための情報を記載できる場所があるとさらに便利になると思います。今回はカスタム項目に通知先の情報を入力することで、必要な情報をColorNavigator Network上に集約することができました。またカスタム項目の数をもう少し増やしていただけると、他の仕組みを作る際に使用でき、API活用の幅が広がると思います。
大西氏:管理者側としては、今回のAPIのようにユーザー側が仕組みを作れるような手段や材料を引き続き提供してもらえると、より自社に合わせた管理システムを作ってコストを削減することができます。また、活用した事例を紹介していただけると、他のユーザーも参考にでき、より広く利用されるのではないかと思います。
岩崎氏:今回当社が作成した仕組みは、どこの制作会社でもあったら嬉しいものだと思うのですよね。作ったシステムを提供したり、情報共有ができたりするコミュニティみたいなものがあると、APIの利用がもっと進むのではないでしょうか。このAPIの可能性を、他のユーザーさんとも高め合えるととても良いと思いました。
今後の展望について教えてください。
大西氏:現在はColorEdgeシリーズを、版権者に携わるプロジェクトのクリエイティブな業務を行う開発スタッフのモニターとして使用していますが、コストが許せばゲーム開発に関わる全スタッフの標準モニターとして導入したいと考えています。
ColorNavigator Network APIもさらに活用していきたいです。フットワークが軽く、必要な仕組みはどんどん自分たちで作っていくのが、当社の強みでもあります。問題のあるモニターを検知したら、自動で設定の復旧とキャリブレーションを実行する仕組みも作りたいですね。将来的には、カラーマネージメントの管理業務を完全に自動化できるようにしたいと考えています。

![]()
■ご協力
株式会社ディー・エヌ・エー
ホームページ : https://dena.com/jp/
■写真撮影場所
WeWork 渋谷スクランブルスクエア
■導入製品
- ColorEdge CG2730(後継機種:ColorEdge CG2700S)
- ColorEdge CG2420-Z(後継機種:ColorEdge CG2400S)
- ColorEdge CS2420(後継機種:ColorEdge CS2400S)
- ColorNavigator Network