| 主な特長 | カラーユニバーサルデザインについて |
カラーユニバーサルデザインとは
| カラーユニバーサルデザインとは | カラーユニバーサルデザインを実践するには |
カラーユニバーサルデザインとは
人間の色の感じ方は一様ではなく、遺伝子のタイプやさまざまな目の疾患によって色の見え方が一般の人と異なる人が、多く存在します。この中で、いわゆる色弱者(色覚異常・色盲・弱・色覚障害・色覚特性とも称されます)は、日本では男性の20人に1人、女性の500人に1人と言われ、日本全体では300万人以上いるとされています。世界では2億人を超え、血液型がAB型の男性の比率に匹敵します。
これらの人たちは、視力(目の分解能)は普通と変わらず細かいものまで十分見えますが、一部の色の組み合わせについて、一般色覚者と見え方が異なります。このため、色の使い方や明度差などに配慮が必要になります。
こうした多様な色覚を持つさまざまな人に配慮して、全ての人に情報が正確に伝わるように配慮されたデザインをカラーユニバーサルデザインと言います 。
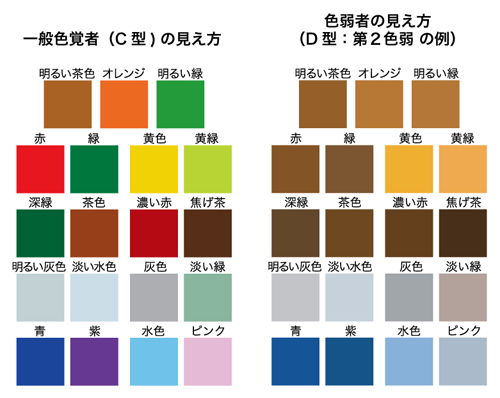
■色の見え方の違い(一例)

なぜカラーユニバーサルデザインが重要なのか?
色が重要な伝達手段になっている現代において、カラーユニバーサルデザインは、ますます重要になっています。カラー印刷技術の発達で、以前は白黒が当たり前だった新聞、一般書籍、地図などはカラーになりました。電子機器の操作画面や電光掲示板でも多色づかいのものが増え、昔は点灯と消灯だけだった電子機器や家電製品のパイロットランプは、最近は何色も違う色に点灯して情報を伝え分けるのが当たり前になりました。公共施設でもカラフルな説明表示があふれ、鉄道の駅では各路線が色分けされて誘導表示され、路線図や時刻表はさまざまな色の線や文字で塗り分けられています。このように色を使って情報を伝えるケースが、過去と比べてはるかに多くなっています。
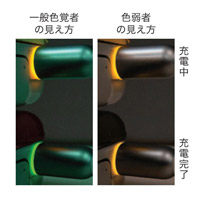
ところがこれらの表示は一般色覚者の色の見え方だけを考えて設計される場合が多いため、下の写真の充電アダプターのように、色弱者が情報を読み取れずに不便さを感じるケースが増えています。つまり、色弱者にとって、現代社会は昔より暮らしにくくなっているといえます。
これを解決するのがカラーユニバーサルデザインです。
カラーユニバーサルデザインに配慮することにより、全ての人に美しく感じられるカラフルなデザインを創りつつ、なおかつ情報を正確に伝えることが可能になります。

色覚に関係なく全ての人に価値あるもの
カラーユニバーサルデザインは決して「一部の色弱者のためだけの特殊なデザイン」や、「一般の人にはむしろ見にくいデザイン」ではありません。色弱者に配慮してデザインするということは、一貫性のない色彩設計を一から吟味しなおし、伝えたい情報の優先順位を考え、情報の受け手が感じる印象や心理を考慮しながらデザインをするということです。創り手の美意識や感性だけでなく、利用者の視点に立って使いやすさを追求したデザインです。これは結果として、一般の人にとっても「整理された見やすいデザイン」になります。つまり、カラーユニバーサルデザインは色弱者のためだけでなく、全ての人に価値あるものなのです。
色覚バリアフリーは時代の潮流
色弱者が不利にならないような色づかいを配慮することは、色覚バリアフリーとも呼ばれます。
政府機関の総務省行政評価局は、駅や空港など交通関連施設の情報表示について実態調査の報告を発表し、色覚バリアフリーの観点も含めた基準の充実を図るよう国土交通省に対して勧告を出しています。また、日本工業規格JIS X8341「高齢者・障害者等配慮設計指針」(特にX8341-5:事務機器編)や日本医学放射線学会電子情報委員会の発行する、デジタル画像の取り扱いに関するガイドラインVer.2.0にも、利用者の色覚に配慮するための各種指針が盛り込まれています。さらに政府のIT新改革戦略にも、2010年までに誰もが安心して生活できるユニバーサル化されたIT社会の構築を目指し、ユニバーサルデザインに配慮した機器の導入や開発を促進していくことが明記されています。
カラーユニバーサルデザインについてさらに詳しくは、特定非営利活動法人Color Universal Design Organization (カラーユニバーサルデザイン機構、CUDO)のWeb サイトをご参照ください。
